Eine Webseite für Kinder benutzerfreundlich zu gestalten, ist gar nicht so einfach. Ihre Struktur und die bereitgestellten Inhalte müsen leicht nachvollzogen werden können. So birgt die Umsetzung eines Lernangebots für Heranwachsende neben der kindgerechten Sprache und einer multimedialen Gestaltung einige Herausforderungen. Eine der größten Herausforderungen beim Kniffelix Projekt war die Orientierung auf der Site im Rahmen des Menüs und der Navigation. Da die Lernenden im Rahmen eines Rätsels verschiedene Missionen durchlaufen, birgt dies ein hohes Verirrungspotential. Dem jungen Lernenden sollte daher immer verdeutlicht werden, wo er sich gerade befindet. Wie dies gewährleistet werden kann, das wird im Folgenden kurz skizziert.
undefined

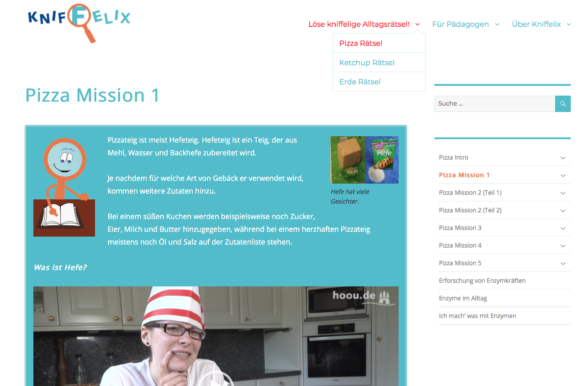
Menüstruktur bei Kniffelix (Foto: Kinderforscher an der TUHH)
Damit sich Kinder auf einer Seite zurecht finden, ist es zunächst wichtig, auf eine einheitliche Navigation zu achten. Dies fördert die Erwartungskonformität. Die angebotenen Navigationsstrukturen sollten konstant beizubehalten und konsequent in einem fixen Bereich angeboten werden. So wird der Zugang leicht und übersichtlich gestaltet. Bei Kniffelix wird das Stardard-Menü immer oben im Header angezeigt. Nachdem Schüler das Navigieren zwischen einzelnen Kniffelix Missionen als verwirrend empfanden, wurden die Rätselseiten noch um ein zweites Untermenü in der Seitenleiste ergänzt.
Die Menüstrukturen sollten zudem nicht zu komplex sein. Kinder erkunden Webseiten nach dem Trial-and-Error-Prinzip, eine Navigation wird intuitiv und schnell erlernt. Die Gefahr, dass man sich dabei verirrt, ist groß. Flache Informationshierarchien unterstützen hier das Zurechtfinden.

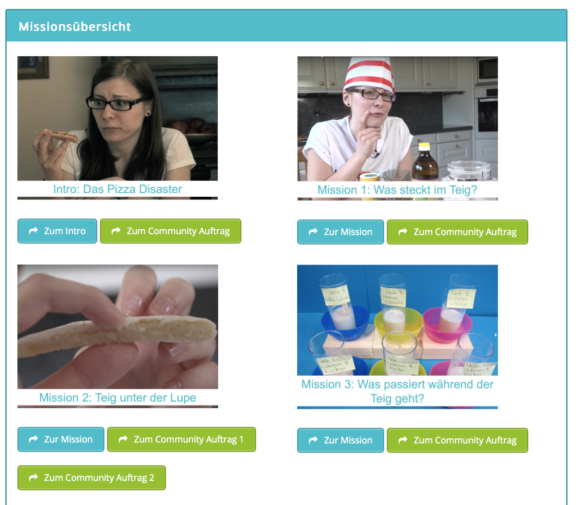
Farben und Buttons bei Kniffelix (Foto: Kinderforscher an der TUHH)
Die Farbgebung nimmt eine Orientierungsfunktion ein. Die Kniffelix Seiten waren zunächst alle in blau gehalten. Doch diese einheitliche Farbgebung erschwerte auch das Zurechtfinden auf der Seite. Vor allem die Abgrenzung zwischen Informationstexten im Rahmen einer Mission und Experimentieraufträgen im Rahmen der Community-Seiten, auf denen Nutzer Kommentare hinterlassen können, war nicht klar herausgearbeitet. Mittlerweile sind Missionsseiten blau und Community Seiten grün.
Links als anklickbare Elemente sollten als solche gekennzeichnet und hevorgehoben werden. Link-Anker sollten konsequent und eindeutig gesetzt werden. Hier empfiehlt sich die Einbindung von auffälligen Buttons. Zurück-Wege können mit einem Pfeil visualisiert werden. Diese Methode ist Kindern vertraut. Ein weiterer Link-Anker innerhalb von Texten ist bei Kniffelix das Wort “Community”. Klickt ein Kind darauf, wird es immer zu einem Community Auftrag geleitet.

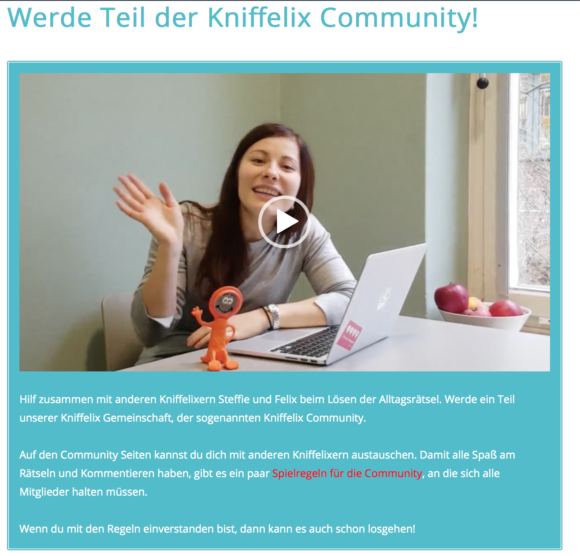
Tutorial Video bei Kniffelix (Foto: Kinderforscher an der TUHH)
Neben dem eigentlichen Menü können schließlich Tutorials Orientierung bei der Erkundung der Webseite bieten. Sie fördern das Verständnis bezüglich benötigter Interaktionen zur Nutzung des Angebots und sollten in einem separaten Rahmen, in einem nicht zielorientierten Bereich angeboten werden. Bei Kniffelix kann man direkt von der Startseite aus ein Tutorial aufrufen, welches erläutert, wie man bei Kniffelix mitmachen kann.
Weitere Tipps und Tricks zur Benutzerfreundlichkeit von Anwendungen für Kinder bietet das Buch “Usability for Kids – ein Handbuch zur ergonomischen Gestaltung von Software und Websites für Websites für Kinder” von Janine Liebal und Markus Exner.
Dieser Beitrag wurde verfasst von Stephanie Stelzer.